Vue3.5更新详情(部分)

useID—组件内唯一的id(个人感觉没什么卵用)
使用方法:
// app.vue import { useId } from "vue"; const id = useId() console.log('useId======>',id) // 子组件-Hello World import { useId } from 'vue' const id = useId() console.log('useId子组件======>',id)
注意事项
当前实例下的组件唯一的ID,如果有多个实例,则全部都是从0开始// 当有两个createApp的实例,则每一个useId都会从0开始 createApp({ setup() { onMounted(() => { console.log(useId(),'app-setup中的id') }) return () => h('div','hello World') } }).mount('#app') const app1 = createApp({ setup() { onMounted(() => { console.log(useId(),'app1-setup中的id') }) return () => h('div','hello World') } }) app1.mount(document.body)
那么,如果是在不同实例中,就会延伸出来另外一个问题,怎么去区分是哪一个实例上的useId呢?这个问题vue官方也做出了说明,只需要修改当前实例下的
idPrefix即可更改Id上的前缀,如下:createApp({ setup() { onMounted(() => { console.log(useId(),'app-setup中的id') }) return () => h('div','hello World') } }).mount('#app') const app1 = createApp({ setup() { onMounted(() => { console.log(useId(),'app1-setup中的id') }) return () => h('div','hello World') } }) // 为了区分useId,将app1的前缀改为app1 app1.config.idPrefix = 'app1' app1.mount(document.body)
useTemplateRef—获取元素的dom
使用方法
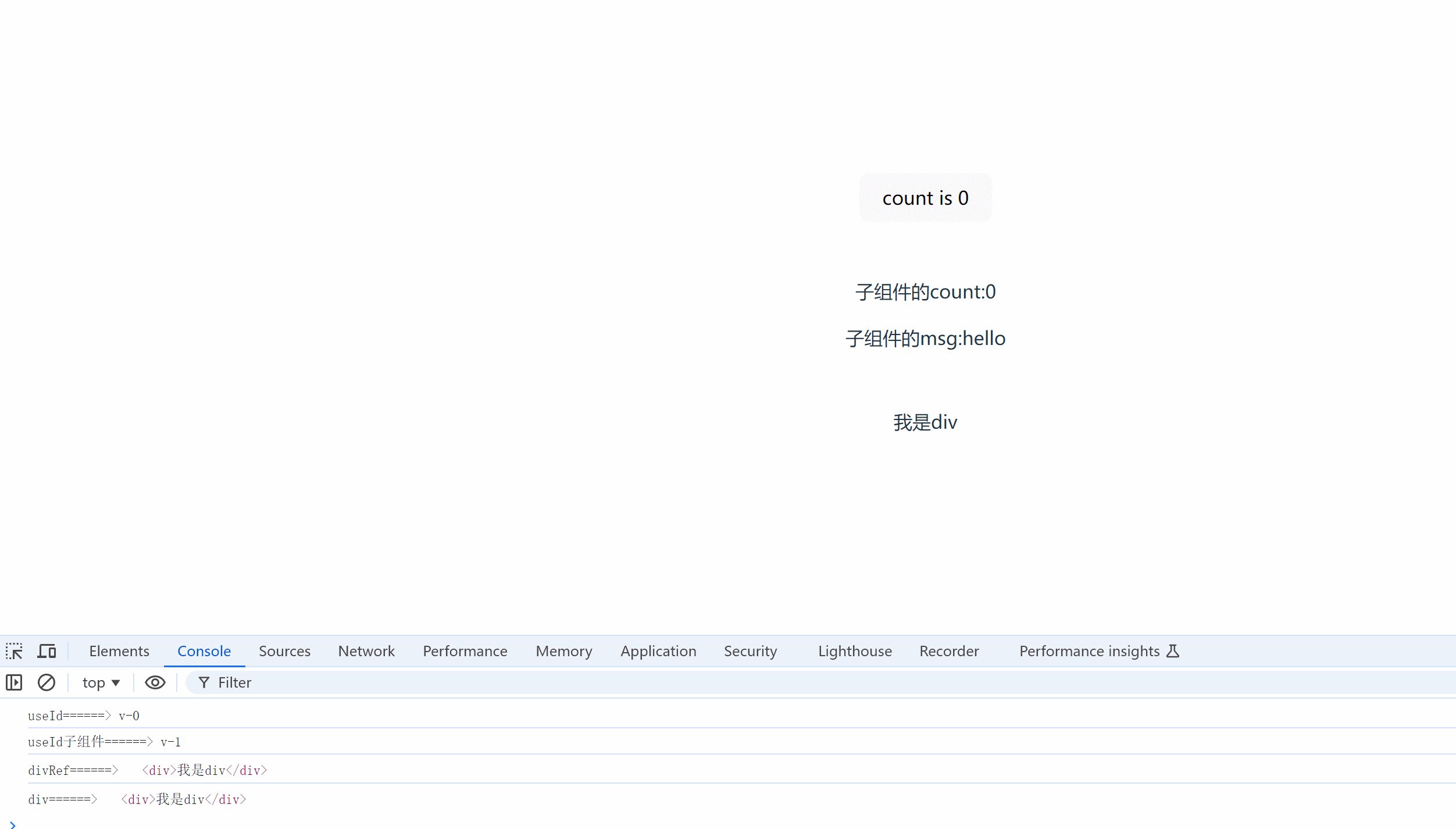
<script setup lang="ts"> import HelloWorld from './components/HelloWorld.vue' import {onMounted, ref, useId, useTemplateRef} from "vue"; // vue3.5之前获取dom的方法 const helloWorld = ref(null) // vue3.5获取dom的方法,需要在useTemplateRef内写上需要获取的dom元素的ref const helloWorldRef = useTemplateRef('helloWorld') const divRef = useTemplateRef('div') const div = ref(null) onMounted(() => { console.log('helloWorldRef======>', helloWorldRef.value) console.log('helloWorld======>', helloWorld.value) console.log('divRef======>', divRef.value) console.log('div======>', div.value) }) </script> <template> <HelloWorld ref="helloWorld" /> </template>
通过上边代码和图片可以发现,vue3.5更新后使用
useTemplateRef的Hooks方法替代了之前使用ref方法获取dom的方式,这种方式不需要ref强制和声明的变量名称保持一致,只需要将useTemplateRef的参数和模板上ref的保持一致即可
defineProps解构时支持默认值,并且默认为响应式的
使用方法
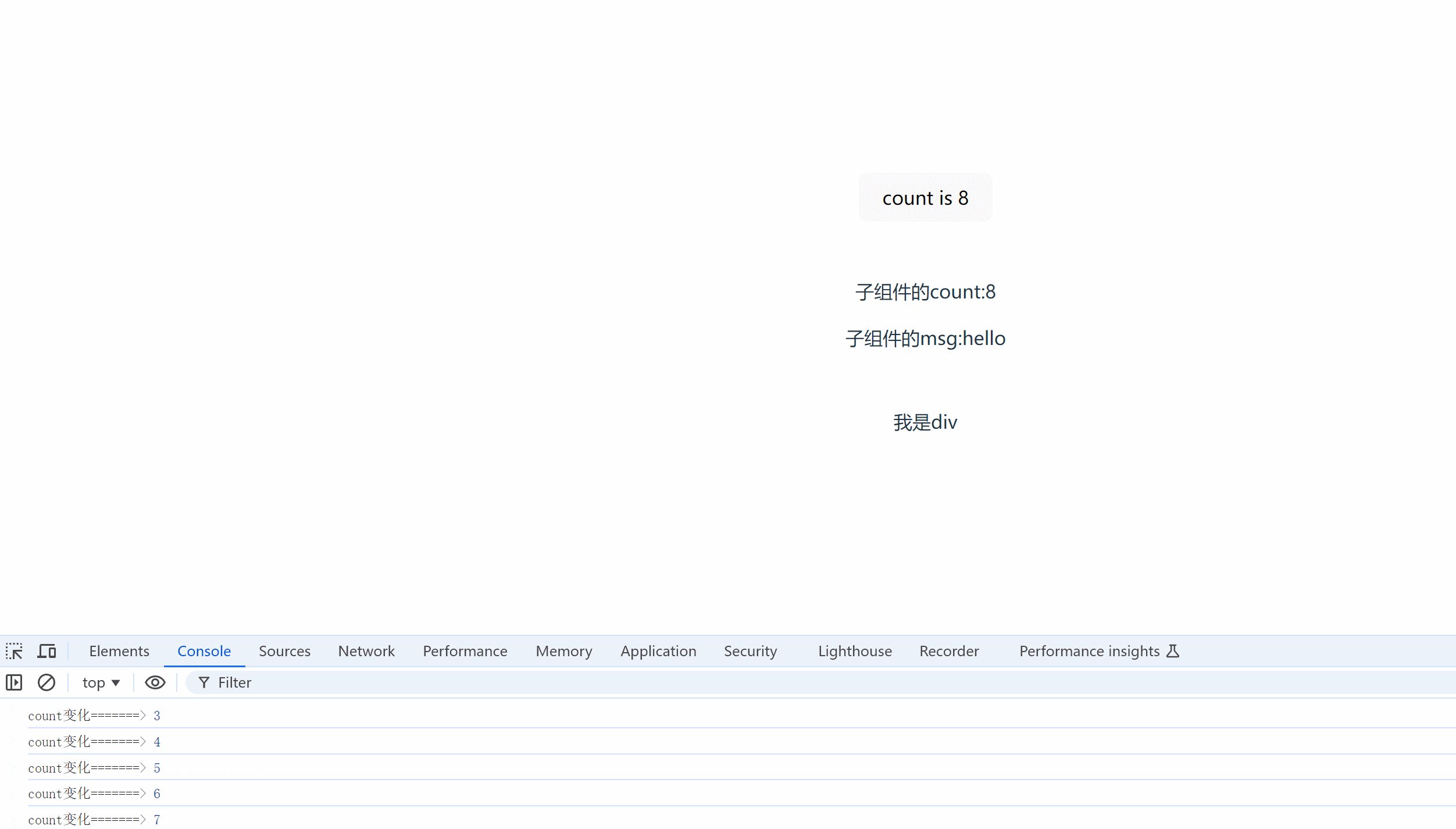
// 父组件 <script setup lang="ts"> import HelloWorld from './components/HelloWorld.vue' import {onMounted, ref, useId, useTemplateRef} from "vue"; const count = ref(0) </script> <template> <button type="button" @click="count++">count is {{ count }}</button> <HelloWorld :count="count"/> <div ref="div">我是div</div> </template> // 子组件 <script setup lang="ts"> import { useId,watch } from 'vue' // msg没有从父组件传,直接在上面给一个默认值 const { count = 0, msg = 'hello' } = defineProps(['count','msg']) // 监听需要 () => val 监听,直接监听val会报错 watch( () => count, (newValue) => { console.log('count变化=======>',newValue) }) const id = useId() console.log('useId子组件======>',id) </script> <template> <div class="card"> <p> {{`子组件的count:${count}`}}</p> <p>{{`子组件的msg:${msg}`}}</p> </div> </template>
 评论
评论
0 评论