vue3+TS模板推荐配置项

vue3+TS模板推荐配置项
1. 初始化准备
- 首先要准备node环境,如果未安装请点击node进行下载安装
2.创建项目
方式一(推荐) 脚手架快速创建,勾选依赖的方式
这种方式创建的项目最快捷,因为基本依赖都装好了,根据需要进行安装
npm init vue@latest

方式二 使用官方模板创建vue3项目
这种方式会基于模板创建项目,对于官方模板vue-ts,只带有基础的vue和ts,不带有vue-router、pinia等
npm init vite@latest -- --template vue-ts-demo
以上命令中,"vue-ts"是模板名称
或者使用以下命令然后勾选模板来创建项目
npm init vite@latest

方式三(不推荐) 创建空项目,手动加依赖
这种方式创建的项目甚至连vite.config.ts都没有,如果你善于自己配置其各种配置,可以使用这个
输入以下命令然后勾选第一项Vanilla
npm init vite@latest

3.初始化项目模板
插件安装
ESLint格式化工具
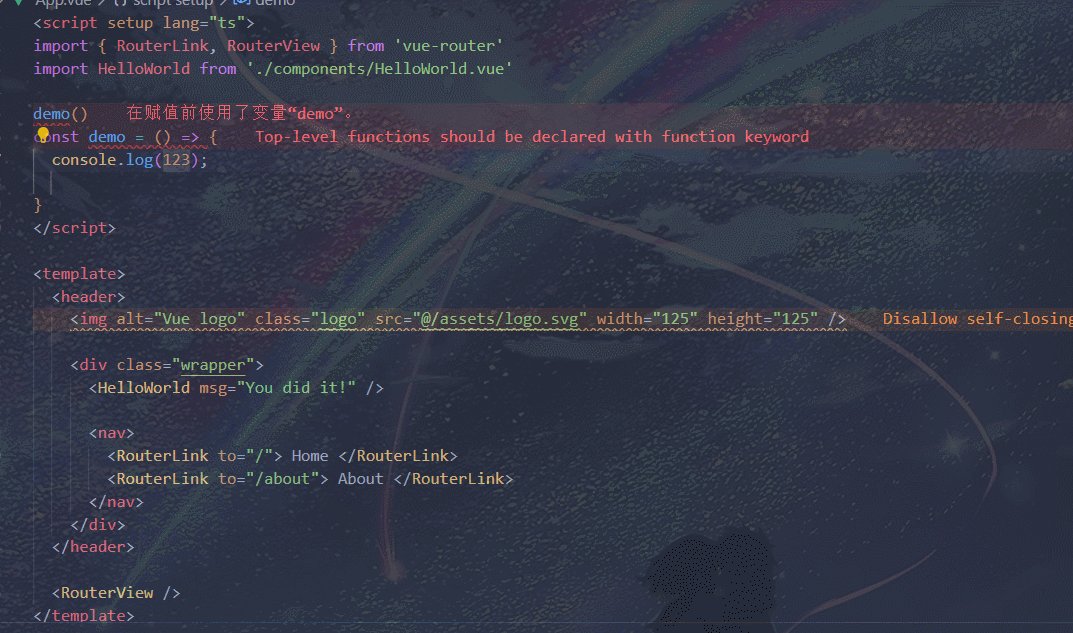
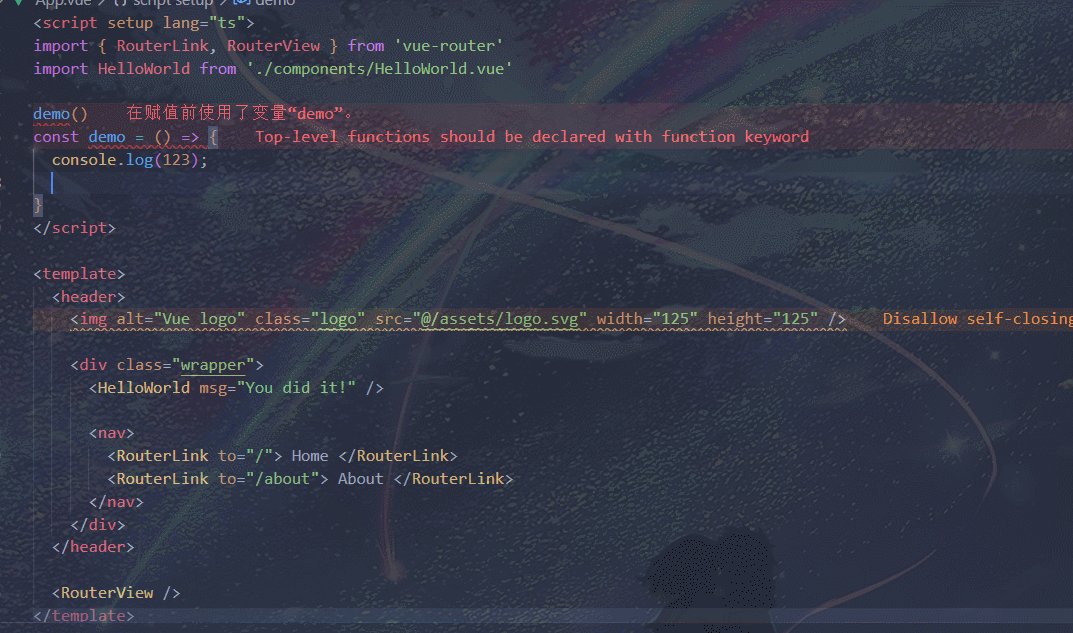
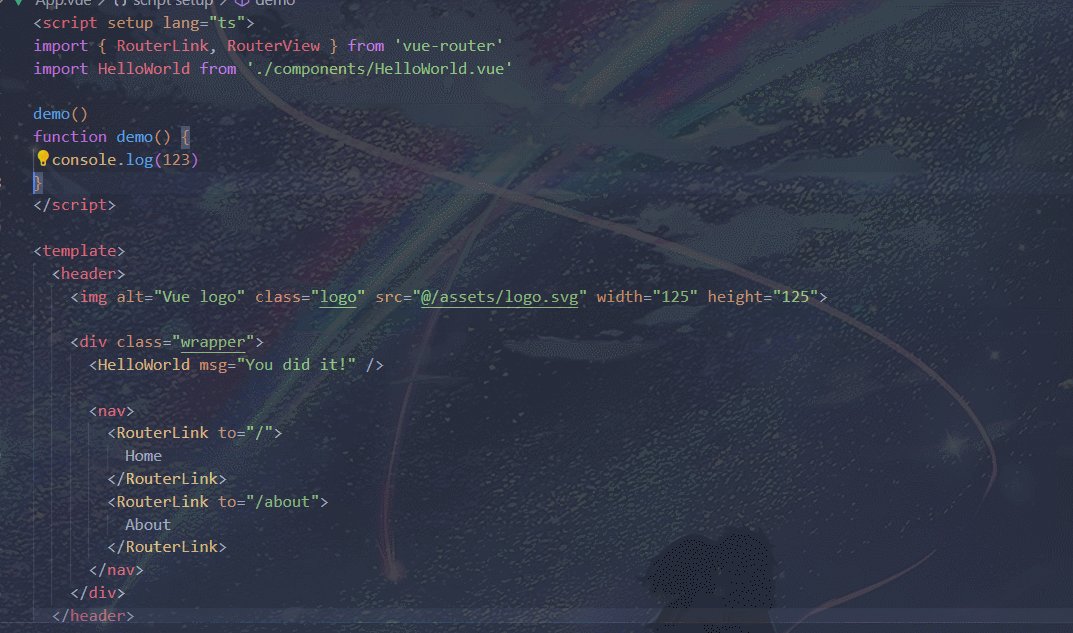
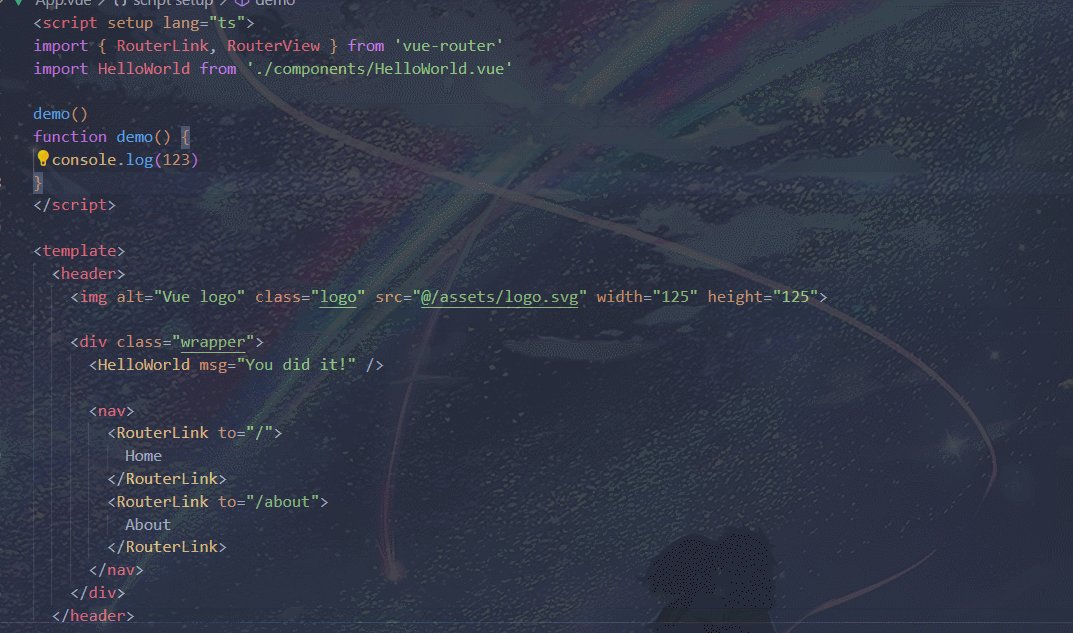
- ESLint格式化工具:antfu/eslint-config, 个人感觉此插件对格式化后的代码最舒服,可根据Github中README.md文件中相关描述来做配置,操作简单

自动导入API和组件
API的自动引入
使用插件前
<script setup lang="ts">
import { ref } from 'vue'
import { useRouter } from "vue-router";
const router = useRouter();
const name = ref('张三');
</script>
使用插件后
<script setup lang="ts">
const router = useRouter();
const name = ref('张三');
</script>
-
安装插件
pnpm i -D unplugin-auto-import -
配置插件
vite.config.ts
import AutoImport from 'unplugin-auto-import/vite' import { ElementPlusResolver } from 'unplugin-vue-components/resolvers' AutoImport({ imports: ['vue', 'vue-router', 'pinia'], // 自动导入的列表 dirs: ['src/stores', 'src/hooks', 'src/utils'], resolvers: [ ElementPlusResolver({ importStyle: 'sass', }), ], dts: 'src/types/auto-imports.d.ts', // 存放路径 vueTemplate: true, // 解决eslint报错问题 eslintrc: { enabled: true, }, }),tsconfig.json
{ "compilerOptions": { "target": "ESNext", "jsx": "preserve", "lib": ["ESNext", "DOM"], "useDefineForClassFields": true, "baseUrl": "./", "module": "ESNext", "moduleResolution": "bundler", "paths": { "@": ["src"], "@/*": ["src/*"] }, "resolveJsonModule": true, "types": ["vite/client"], "strict": true, "noEmit": true, "esModuleInterop": true, "isolatedModules": true, "skipLibCheck": true }, "include": [ "src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue", "build/**/*.ts", "build/**/*.d.ts", "vite.config.ts" ], "exclude": ["node_modules", "dist", "**/*.js"] }
组件的自动引入
使用插件前
<script setup lang="ts">
import Aside from '/@/components/Aside.vue'
import Footer from '/@/components/Footer.vue'
</script>
<template>
<div class="main">
<Aside />
<Footer />
</div>
</template>
使用插件后
<script setup lang="ts">
</script>
<template>
<div class="main">
<Aside />
<Footer />
</div>
</template>
- 安装插件
pnpm i -D unplugin-vue-components - 配置插件
vite.config.ts
import Components from 'unplugin-vue-components/vite' import { ElementPlusResolver } from 'unplugin-vue-components/resolvers' // https://github.com/antfu/unplugin-vue-components // 自动引入components目录下的组件 Components({ extensions: ['vue'], resolvers: [ ElementPlusResolver({ // 样式全部加载,不用再单独加载 importStyle: false, }), ], dts: 'src/types/components.d.ts', }),

生成了以上文件,代表已成功使用
pinia持久化存储
- 安装插件
pnpm i pinia-plugin-persistedstate - 使用插件
store文件夹下的index.ts
import { createPinia } from 'pinia' import piniaPluginPersistedstate from 'pinia-plugin-persistedstate' // pinia persist const pinia = createPinia() pinia.use(piniaPluginPersistedstate) export default pinia使用:defineStore中添加persist为true,即可保存到本地
import { defineStore } from 'pinia' import type { UserState } from './type' const name = import.meta.env.VITE_STORE_NAME export const useUserStore = defineStore({ id: `${name}-user`, state: (): UserState => ({ }), actions: { }, // 是否持久化存储 persist: true, })
 评论
评论
0 评论