动态计算商品合计价格

前段时间遇上了一个这样的需求:在一个表格内展示商品信息,且数量可以自己增加或删除,根据数量和单价计算出所有的总价格,刚接到这个需求的时候以为这个需求特别简单,用数组的reduce方法应该就可以,或者直接拿到每一个商品的总价,然后将它累加起来就好了,当我开始写的时候,我发现此需求远远没有那么简单,话不多说,直接上代码
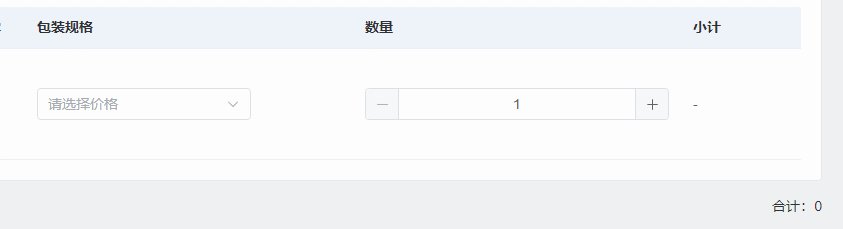
页面大概就是这个样子的,需要根据数量来控制小计以及合计的价格实时变化,

刚开始写我是用了reduce以及将小计的价格全部累加起来的方法,发现这种方法都是只会加,并不会减,如果点击数量的减,它还是加了小计的值,然后经过漫长的试错,终于解决了这个需求。
// 声明相关的数组,存放数据
const subTotal = ref<string[]>([])
const ingredientsListTwo = ref<MatchingRows[]>([])
const select = ref('') // 下拉框
onMounted(() => {
demandStore.setTotal('') // 因为项目中pinia做了持久化存储,需要每次清空一下
})
// 商品价格计算逻辑
const computing = () => {
ingredientsListTwo.value.forEach(element => {
// 防止后端数据加载过慢,如果没有,则给它添加数量的默认值
if (!element.quantity) {
ingredientsListTwo.value = ingredientsListTwo.value.map(item => {
return { ...item, quantity: 1 }
})
}
const specs = element.providers[0].specs
if (specs && select.value) {
// select.value是下拉框里的值,根据选则的规格进行计算
const unitPrice = parseFloat(select.value.split('/')[1].split('元')[0]) // 价格
const number = parseFloat(element?.quantity + '') // 数量
// 计算新的subTotal值
if (number) {
const subTotal = unitPrice * number
// 更新元素中的subTotal字段
// 单个商品的总价格
element.subTotal = subTotal.toLocaleString('en-US', {
minimumFractionDigits: 2,
maximumFractionDigits: 2
})
}
}
})
// 将价格单独存到数组内,方便累积
if(select.value) {
subTotal.value = newValue.map(item => item.subTotal) as string[]
}
}
// 监听下拉框,切换时实时变化
watch(
() => select.value,
newValue => {
if (newValue) {
computing()
}
},
{ immediate: true }
)
// 处理逻辑
const handleMatching = async () => {
try {
// 处理入参
const data = {
materialType: ingredients.value === '全部' ? '' : ingredients.value.split('优先')[0],
incis: ingredientsList.value} as Matching
const res = (await getMatching(data)) as unknown as MatchingProviders
// console.log(res, 123)
ingredientsListTwo.value = res.rows
if (!res.rows.length) {
ElMessage.info('您查找的原料暂无数据')
}
computing()
}) catch (error: any) {
ElMessage.error(error.msg || '请求超时,请你稍后重试')
}
}
监听数据变化,并将每个数据的小计重新放到一个新的数组中,方便计算
watch(() => ingredientsListTwo.value,newValue => {
if(newValue) {
computing()
}
},
{
deep: true,
immediate: true
}
)
监听总计数组,计算所有商品的总价
// 所有商品的总价格
watch(
() => subTotal.value,
newValue => {
// console.log(newValue, 'watch', newValue.includes(','))
// 存入的值格式为2,320.00的格式,将,去掉方便累加
newValue.forEach(item => {
// console.log(item.includes(','))
if (item.includes(',')) {
const num = parseInt(item?.replace(/,|\.\d+/g, ''), 10)
// const total = num1
// console.log(num, 123)
// 重新转换为2,320.00的格式
const count = num.toLocaleString('en-US', {
minimumFractionDigits: 2,
maximumFractionDigits: 2
})
// 存到store中
demandStore.setTotal(count)
} else {
const num = parseInt(item)
// const total = num1 + num2
// console.log(total, 123)
// 重新转换为2,320.00的格式
const count = num.toLocaleString('en-US', {
minimumFractionDigits: 2,
maximumFractionDigits: 2
})
// 存到store中
demandStore.setTotal(count)
}
})
},
{
immediate: true
}
)
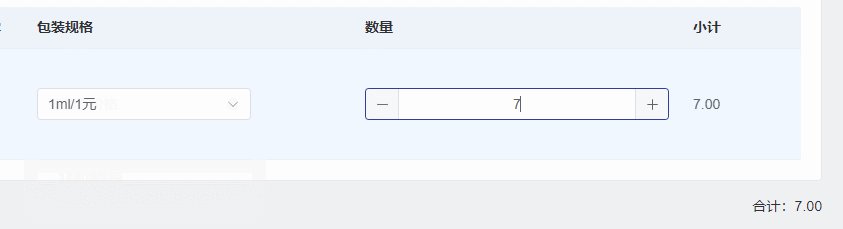
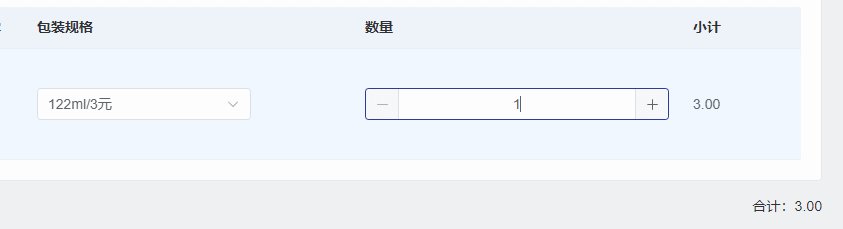
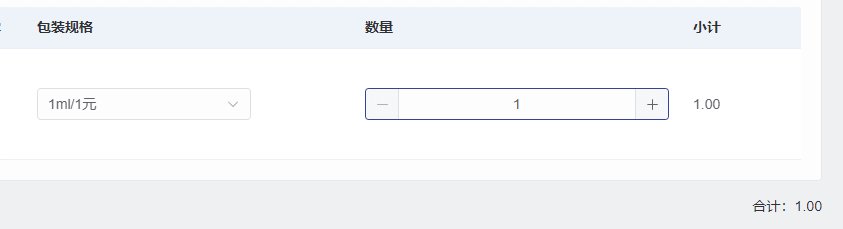
最终效果:

 评论
评论
0 评论