Bug解决方案之Element Plus中tag跳转锚点后tag消失

此系列均为工作或生活中遇到的各种bug,为记录bug而生的,不希望其他人因为这些bug而纠结
Element Plus中tag跳转锚点后tag消失
背景介绍
此问题还是在前边的演示demo可视化项目中遇到的一个问题,页面根据对应的tag点击后跳到对应得地方
类似于返回顶部的操作
问题描述
在描述问题前先简单的看一下这个锚点是怎么写的吧。
锚点实现
- 因为是父组件的tag标签跳到子组件页面对应的地方,所以要在子组件绑定ref对象,如图所示
- 绑定完成对象后需要在tag的事件中调用锚点跳到子组件的锚点位置,这里因为一共需要四个锚点,所以我把它抽成了函数,以方便复用
- 下图为抽出来的函数,大致思路是利用父组件的ref对象来获取到子组件的ref对象,然后让它滚动到页面对应的锚点
- 在子组件锚点位置绑定对应的ref对象,这里就展示两个,其余两个就不展示了,同样是绑定ref,就不赘述了
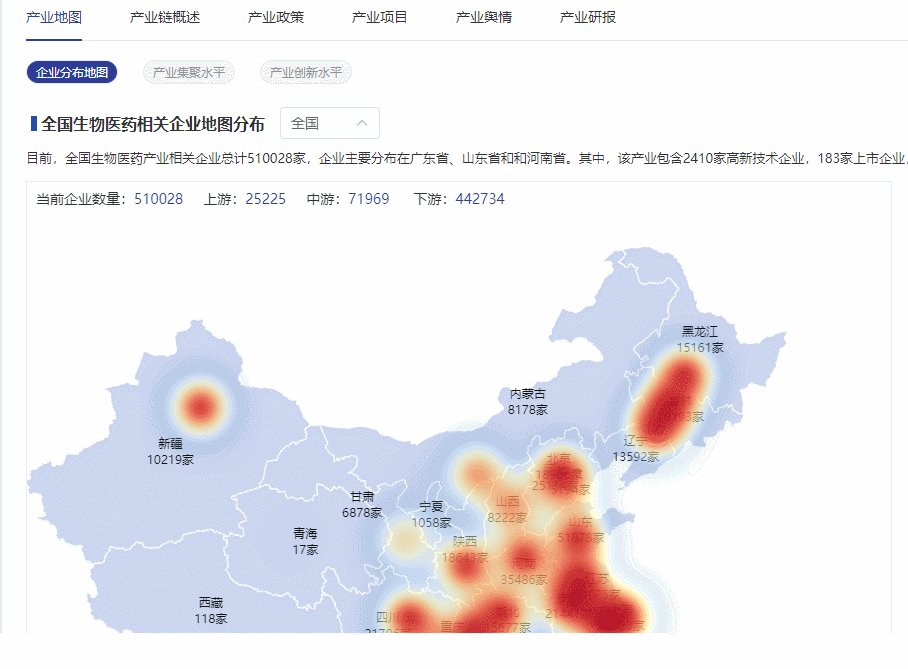
- 简单介绍完锚点实现后,刚开始确实没有问题,并且可以正常跳到对应的锚点,突然有一天,不知是代码冲突还是什么其他原因,再次点击tag时,发现tag整体往上跑了,导致tag消失,
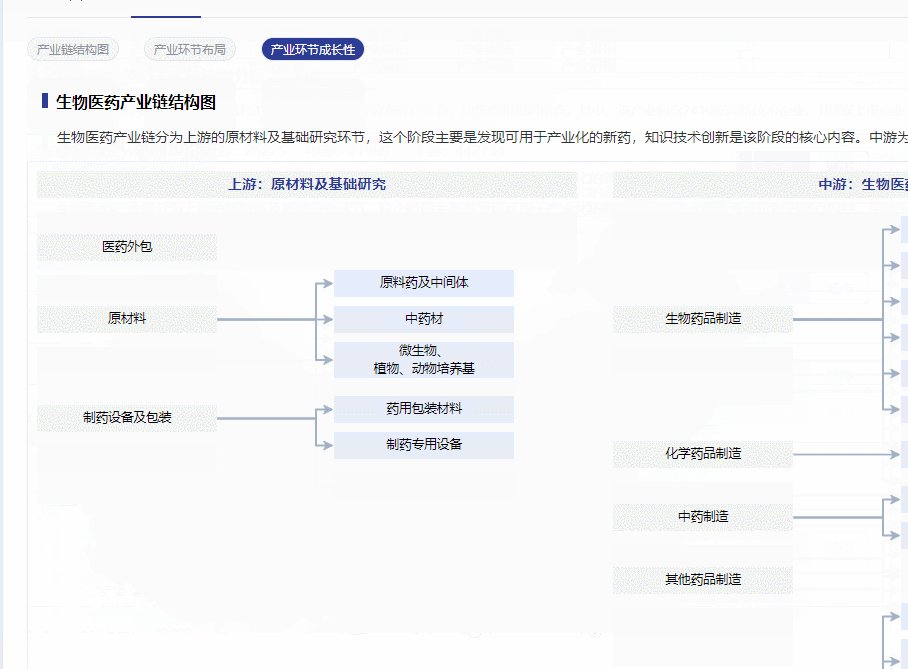
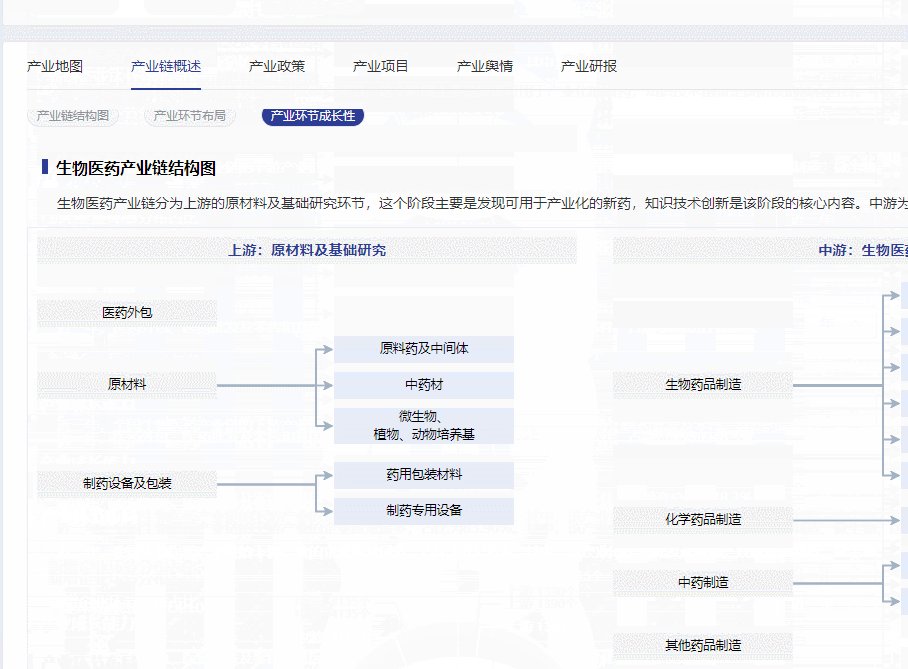
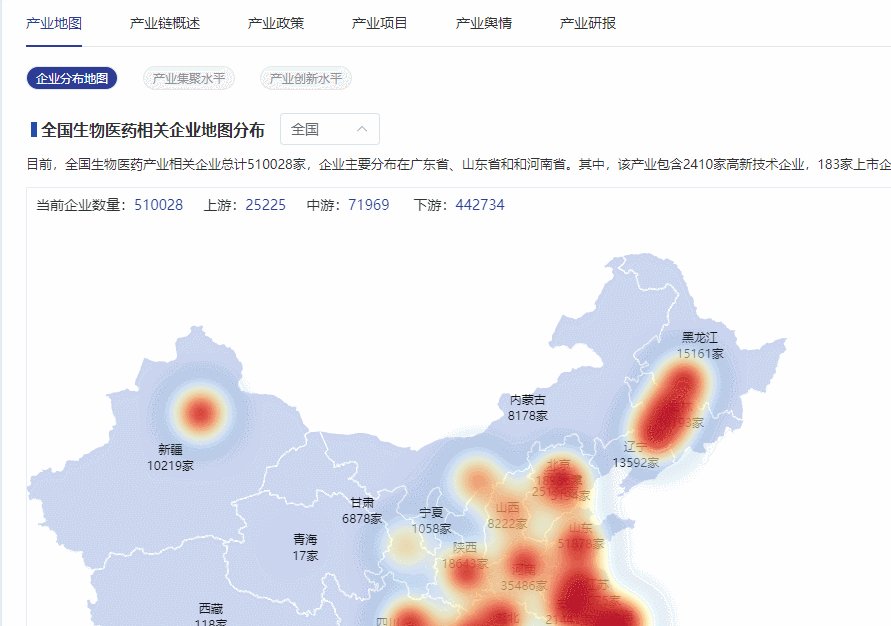
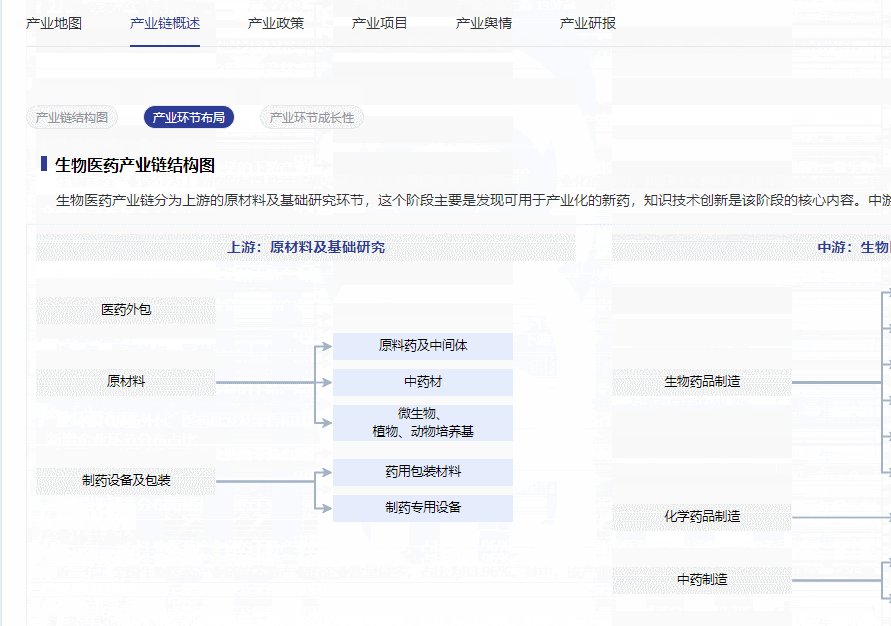
- 如图所示,当我点击了第二个或其他的tag,它确实可以跳到对应的锚点,但在产业地图中它却消失了,而在产业链概述中它没有消失,而是头部被卷去了一段距离,
解决方法
看到这里,我脑子里想到了它既然是向上位移了,那么我控制它点击之后强行向下位移一定的距离,那么总体来说它不就是没有变,于是带着这个思路来解决问题
如图所示,先获取到所有的tag标签,然后遍历,给每一个tag一个样向下位移的样式并且让它的底部外边距大一些,否则下边的文字会跑到tag标签的上面
如图所示,再次测试,没有问题了,虽然第一个如果认真观察,其实是可以看到它的位置是会有变化的,但跟领导沟通后决定先这样,不影响整体的更能就好,后边有时间在改一下
总结反思
这个问题虽然暂时解决了,但其实还是没有完全解决,等到后边有时间的时候再来改一下这里的代码,让它看上去没有变化
标题:Bug解决方案之Element Plus中tag跳转锚点后tag消失
作者:mcwu
地址:http://mcongblog.com/articles/2023/05/17/1684307398496.html
 评论
评论
0 评论